Cette fois-ci je vous montre comment réaliser une petite illustration : la silhouette d’un palais (style Taj Mahal) au coucher du soleil.
Je vous explique les étapes sous Illustrator mais si vous n’avez pas ce logiciel ou que vous préférez utiliser Photoshop, il est très facile de les adapter car on retrouve les mêmes outils (la Plume et l’outil de transformation Symétrie).
Mais, si vous ne le savez pas déjà, le grand intérêt d’Illustrator, c’est de réaliser des dessins sous forme vectorielle (contrairement aux images bitmap, pixellisées de Photoshop) qu’on pourra modifier très facilement, sans perte de qualité et qu’on pourra agrandir à l’infini pour de très grandes impressions par exemples. C’est pourquoi on l’utilise pour la conception de logos notamment.
Ce tutoriel est avant-tout un prétexte pour pratiquer l’outil Plume, qui est essentiel pour le dessin et le détourage dans la suite de logiciels Adobe, ainsi que l’outil Miroir d’Illustrator qui permet de dupliquer une forme par symétrie.
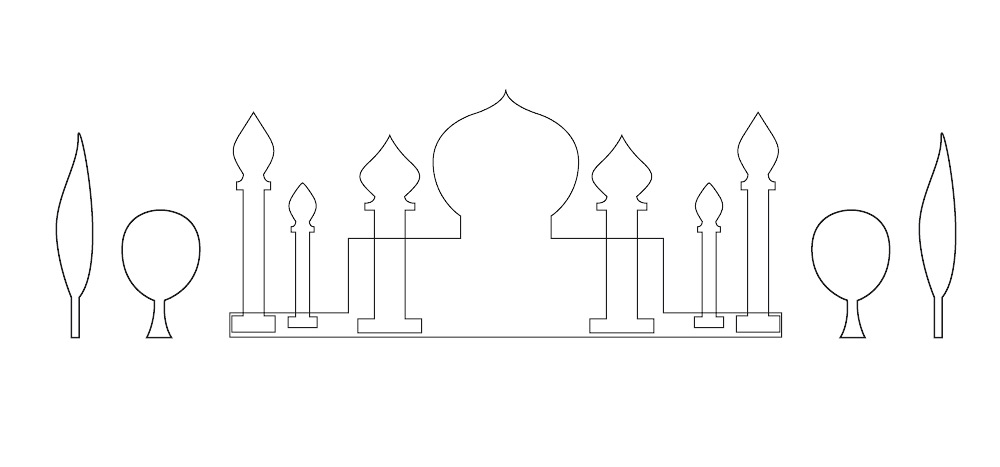
1) Commencez par télécharger ce fichier modèle qui va vous servir de guide pour tracer les éléments nécessaires au dessin (faites clic droit/enregistrer la cible du lien sous) : https://www.jbcgraphiste.fr/wp-content/uploads/2014/04/modele.jpg
2) Lancer Illustrator et ouvrez un nouveau document A4. Ensuite faites Fichier/Importer… et aller chercher le fichier modele.jpg que vous avez téléchargé.
Vous voyez que vous avez les lignes d’une moitié d’une colonne, celles de la moitié du palais et celles de 2 arbres.
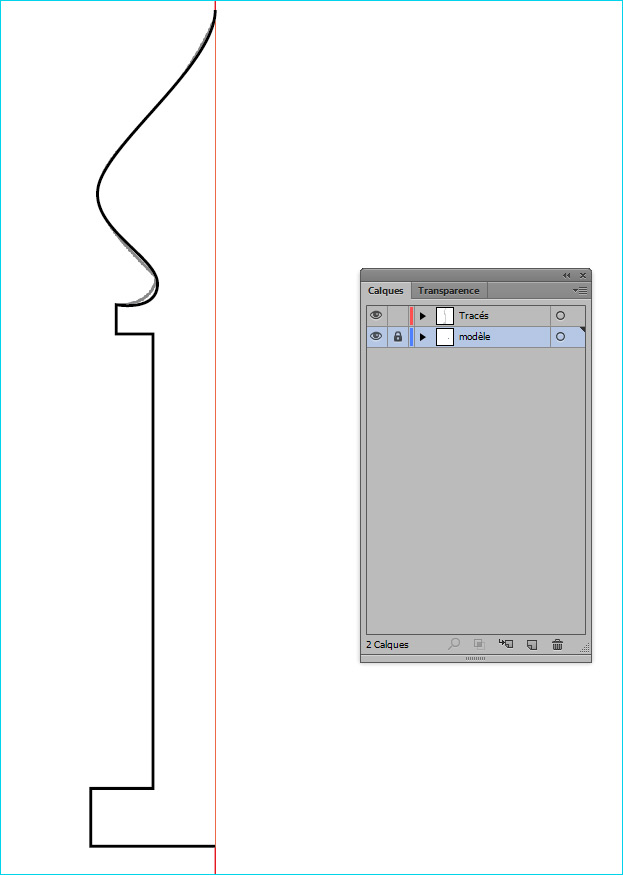
3) Vous pouvez verrouiller ce calque-modèle et créer un nouveau calque au dessus que vous pouvez nommer « Tracés ».
4) Vous allez sélectionner l’outil Plume (P) sans couleur pour le fond et avec un noir pour le trait d’épaisseur 1 pt et vous allez commencer par tracer la moitié de la colonne en suivant les traits du modèle.
Je ne vais pas vous expliquer longuement comment utiliser l’outil Plume car des tutoriels existants le font déjà très bien. Si vous avez besoin, vous en trouverez déjà deux qui fournissent de parfaites explications ci dessous :
ici : http://graphmymind.wordpress.com/2014/01/24/la-plume/
ou en vidéo :
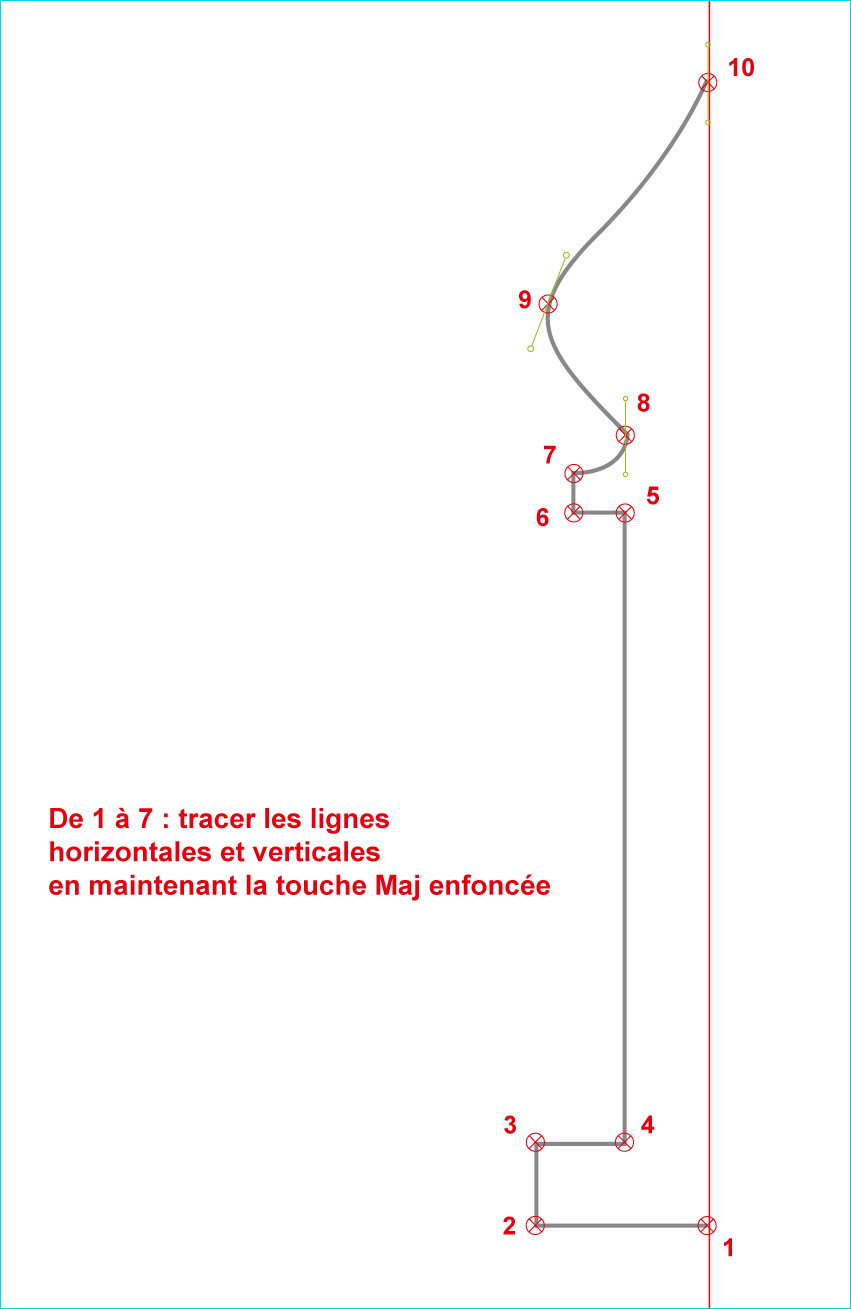
Et pour vous aider pour retracer la demi-colonne, vous pouvez regarder ce schéma :

Tracer à la plume la moitié de la colonne
Faites en sorte que le point de départ et le point d’arrivée de votre tracé touche bien la ligne verticale rouge qui va servir d’axe de symétrie.
Vous n’êtes pas obligé d’être complètement fidèle aux lignes du modèle. Si vous dépassez un peu, ce n’est pas grave et vous pouvez toujours rectifier vos points et les vecteurs directeurs avec l’outil Sélection directe (A) (flèche blanche).
Voilà à peu près ce que vous devez obtenir :

Tracé de la demi-colonne
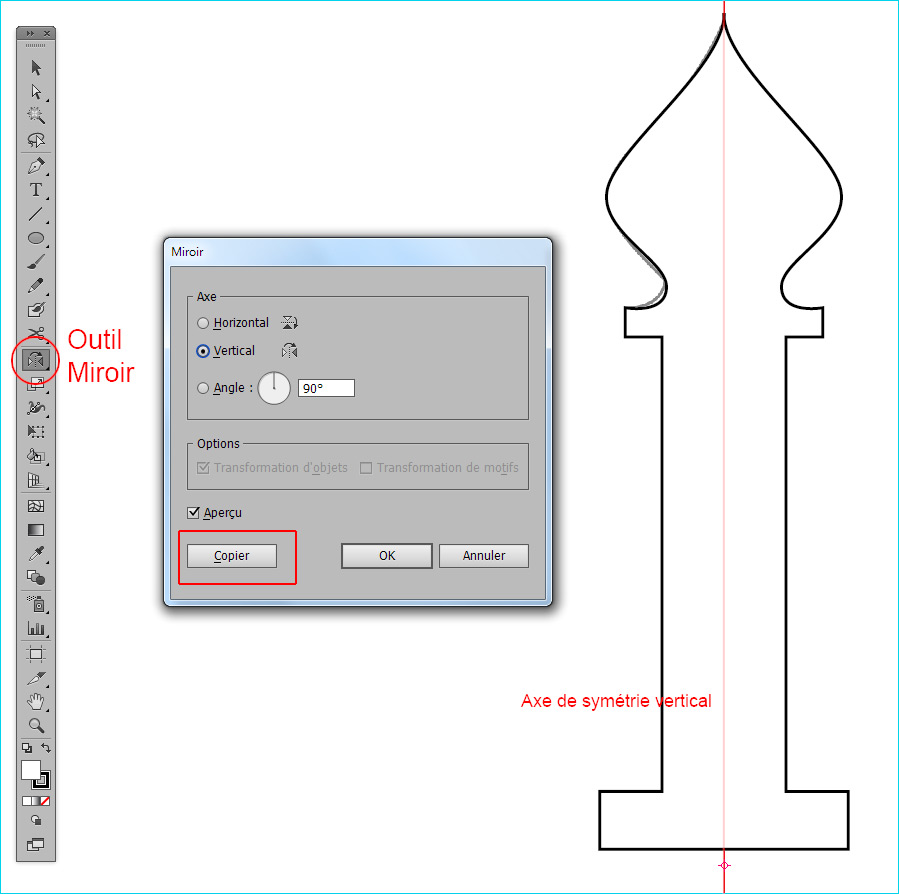
5) Maintenant, on aimerait bien avoir la totalité de notre colonne. Pour se faire, on va utiliser l’outil Miroir (touche O) d’Illustrator.
Sélectionnez d’abord le tracé de la demi-colonne et sélectionner l’outil Miroir. Tout en maintenant la touche Alt appuyée, cliquez sur un point de la ligne rouge verticale du modèle. Une petite fenêtre de paramétrage Miroir va s’ouvrir : sélectionnez le bouton Vertical (vous pouvez cocher la case aperçu pour voir ce que ça donne) et appuyez sur le bouton Copier. Vous devriez alors avoir votre colonne en entier!

Outil Miroir pour la symétrie
Pour assembler les 2 moitiés de formes, sélectionnez les 2 tracés (avec la flèche noire) et faites clic-droit/Associer. Vous pouvez alors déplacer votre colonne.
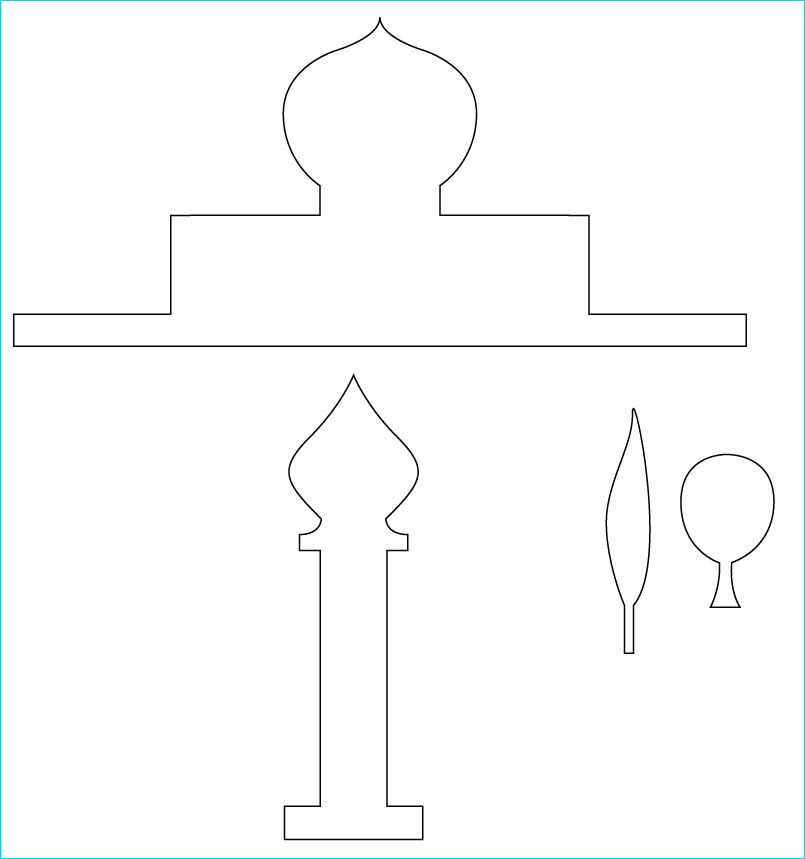
6) De la même façon, vous pouvez tracer la forme du haut (la moitié du palais) et faire une symétrie pour l’avoir en entier ainsi que les deux arbres :

Tous les tracés
Vous avez fait le plus dur. Le reste maintenant s’apparente à du coloriage.
7) On va au préalable organiser un peu tous nos éléments. Copiez (ctrl C/ctrl V ou en sélectionnant un tracé et en maintenant la touche alt tout en le déplaçant)) et redimensionnez les colonnes et les arbres. Vous pouvez aussi réutiliser l’outil Miroir pour dupliquer les colonnes et les arbres toujours sur un axe vertical passant au milieu du palais. Pour obtenir les colonnes plus fines aux extrémités, j’ai juste étiré les colonnes initiales et changé leurs tailles. Essayez d’obtenir à peu près ceci (le palais est en avant-plan / vous pouvez aussi utiliser plusieurs calques pour organiser chaque sorte d’éléments si vous voulez) :

Le palais prend forme
8) Maintenant, le coloriage!
Sélectionnez tous vos éléments avec l’outil sélection (V), la flèche noire, et donnez-leur une couleur de fond violet assez foncé : dans la palette couleur, entrez les valeurs CMJN suivantes : C=75% M=100% J=25% N=48%.
Supprimer ensuite la couleur pour le contour.
9) On va ajouter ensuite un joli fond dégradé rappelant un peu le coucher du soleil.
Pour cela, créez un nouveau calque tout en bas de la pile et, avec l’outil Rectangle (M), encadrez tous vos éléments en laissant un peu d’espace au extrémités et pour le ciel. Peu importe la couleur de fond pour l’instant.
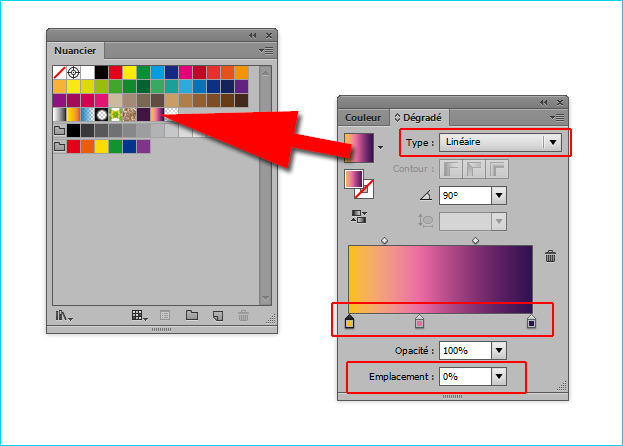
Ouvrez la palette dégradé de couleurs (menu Fenêtres). Choisissez l’option linéaire, un angle de 90° et on va mettre 3 couleurs (double-cliquer pour les modifier) : un violet à droite (C=85 M=100 J=0 N=53), un rose (C=0 M=71 J=0 N=0) à un emplacement d’environ 38% et un jaune/orangé (C=0 M=27 J=93 N=0) tout à gauche.
Ajoutez ce dégradé dans la palette Nuancier en faisant glisser la petite vignette à l’intérieur du Nuancier :

Nouveau dégradé
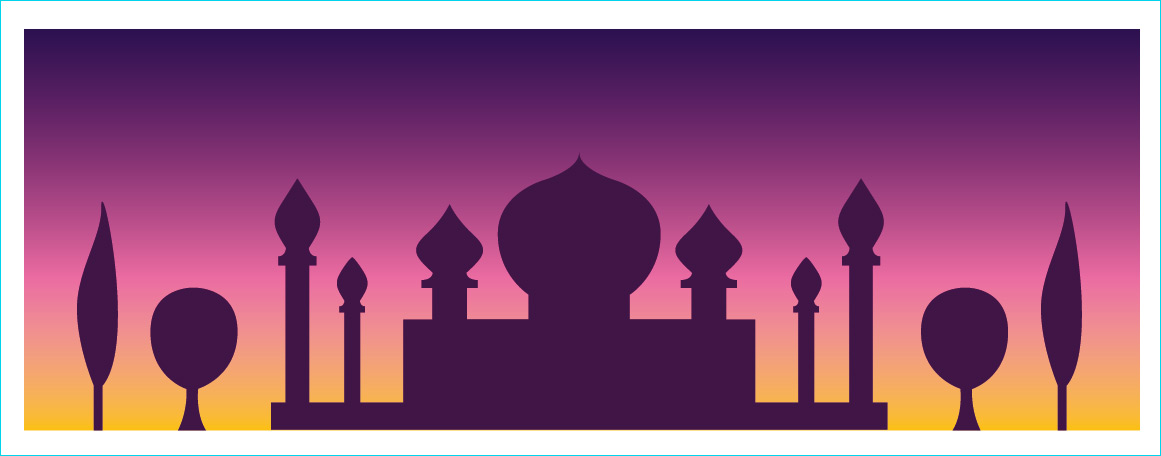
Avec l’outil Dégradé de Couleurs (touche G), appliquez un dégradé de bas en haut sur votre rectangle encadrant vos éléments, afin que le jaune soit en bas et le violet en haut :

Le palais et son fond dégradé
A ces stade, l’illustration est quasi-terminée. On peut simplement ajouter quelques retouches pour l’agrémenter un peu.
Par exemple, moi j’ai ajouté un contour dégradé 1pt (Illustrator CS6) en reprenant le dégradé de couleurs créé précédemment sur le palais et les colonnes : ça ajoute un petit reflet que je trouvais assez sympa.
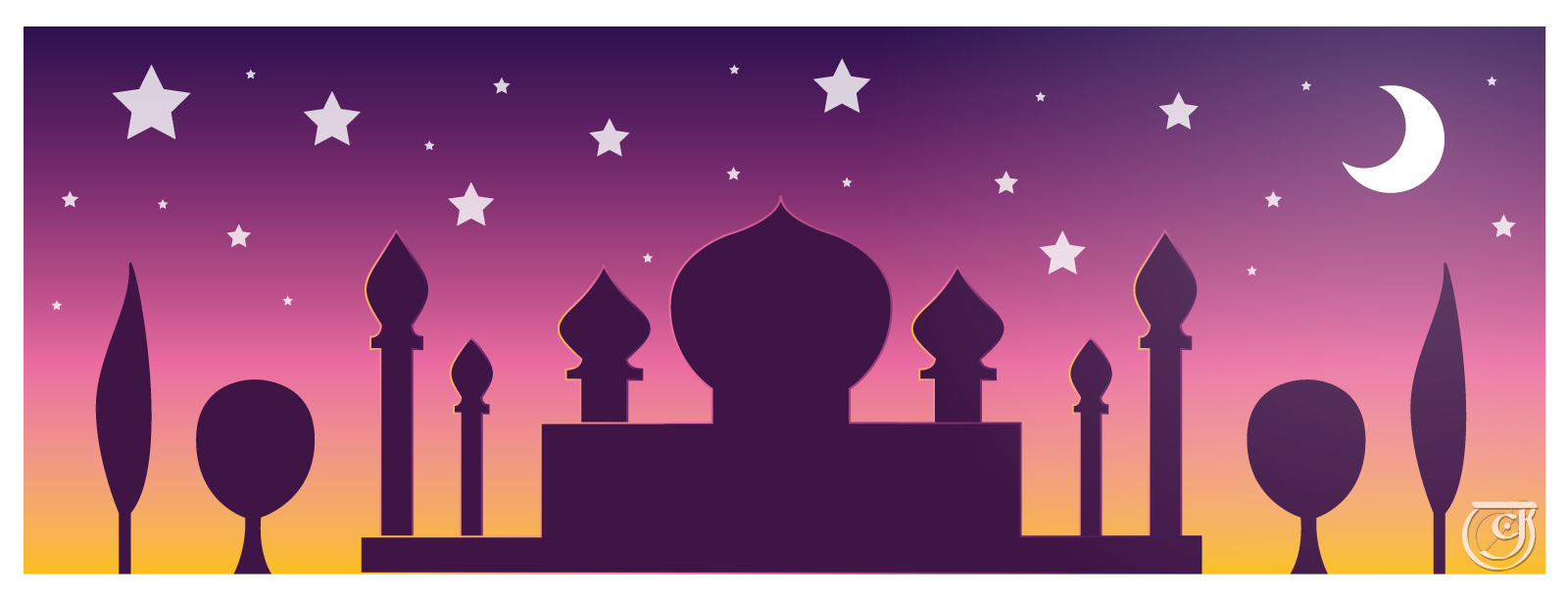
Et pour finir j’ai dessiné une Lune à droite et ajouté quelques étoiles de tailles différentes dans le ciel (l’outil étoile dans la même section que les outils Rectangle ou Ellipse).
Voilà donc mon illustration finalisée (vous pouvez cliquer pour l’agrandir) :

Illustration finalisée
Voilà pour ce premier tutoriel Illustrator. Si ça vous intéresse, j’essaierai d’en faire d’autres. N’hésitez à poster vos remarques et vos questions et à partager vos réalisations, vos liens vers vos créations.
Et si vous avez aimé, pouvez partager ce post sur les réseaux sociaux via les boutons suivants :

Coucou, jolie illustration qui donne envie de visiter l’Inde!
Coucou M’sieur Djib ! Merci pour le lien !
merci à toi!