La trame est un terme d’imprimerie qui décrit en fait la technique employé pour rendre les différentes tonalités à l’impression, à l’aide d’une multitude de petits points plus ou moins gros et espacés. Plus les points sont petits et moins l’œil les discerne pour ne garder qu’une vue d’ensemble représentant une forme concrète.

L’effet tramé et exagéré (avec des points assez gros) est souvent utilisé en graphisme pour son style original, un peu « pop » et peut remplacer par exemple des fonds en dégradé ou pour créer des formes avec un remplissage original.
Nous allons voir ici comment simuler simplement cet effet sous Photoshop.
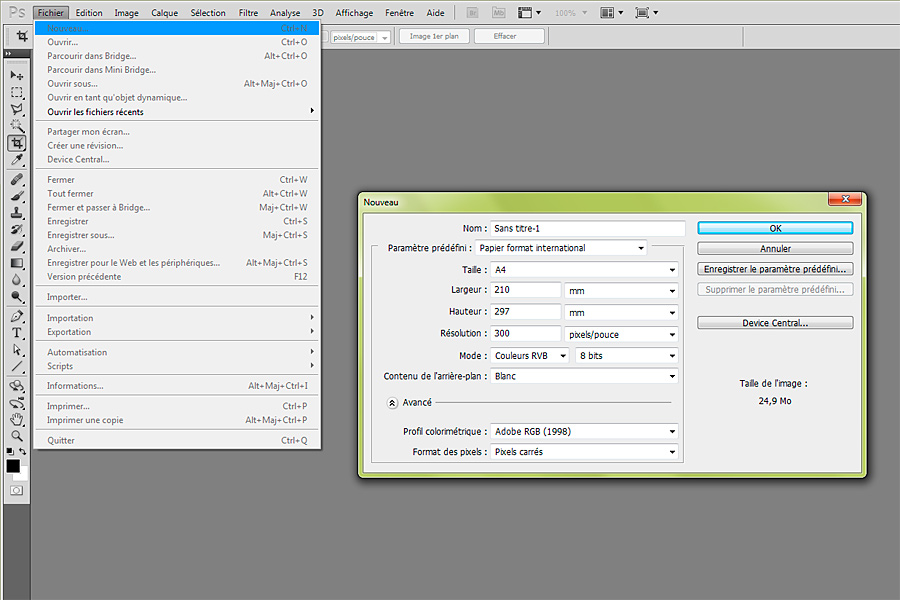
1) Créer un nouveau document A4 (par exemple) :

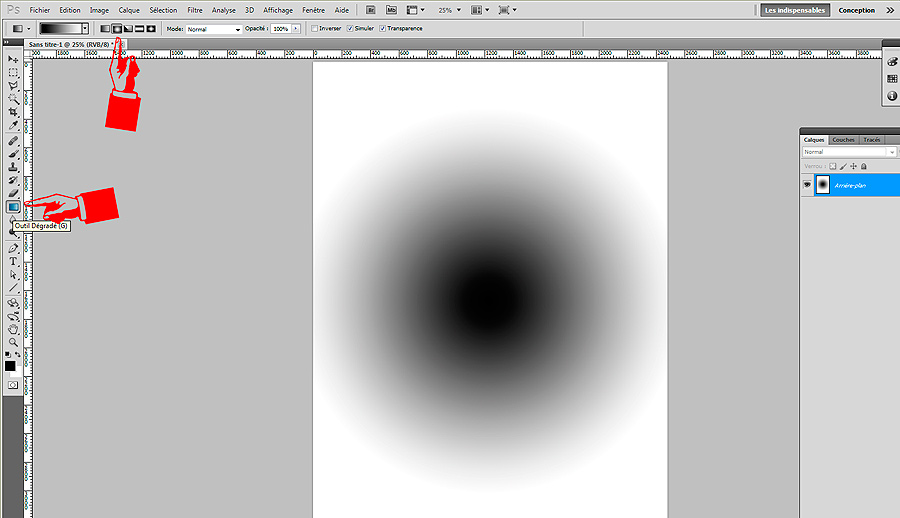
2) Tracer un dégradé radial du noir vers le blanc du centre de la page vers une extrémité pour obtenir à peu près ceci :

3) Changer le mode dans le menu Image en Niveaux de gris (appuyer sur Supprimer si une boîte de dialogue apparaît) :

4) Revenez dans le menu Image et rechanger le mode cette fois-ci en Bitmap
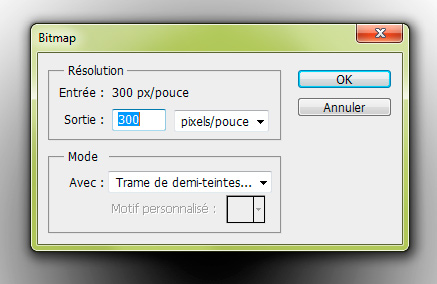
5) Dans la boîte qui apparaît, ne changez pas la résolution mais changez le mode en Trame de demi-teintes :

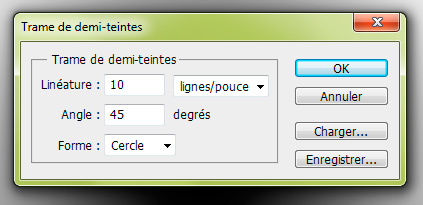
6) Une nouvelle boîte de dialogue s’ouvre à nouveau, remplissez-la comme suit (vous pouvez essayer de mettre d’autres valeurs pour la linéature et vous verrez que plus elle est élevée, plus les points seront petits) :

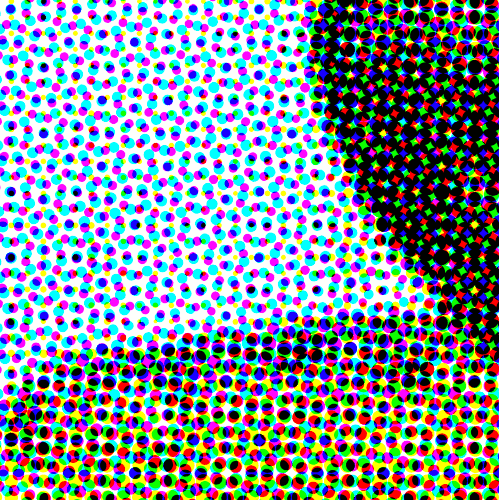
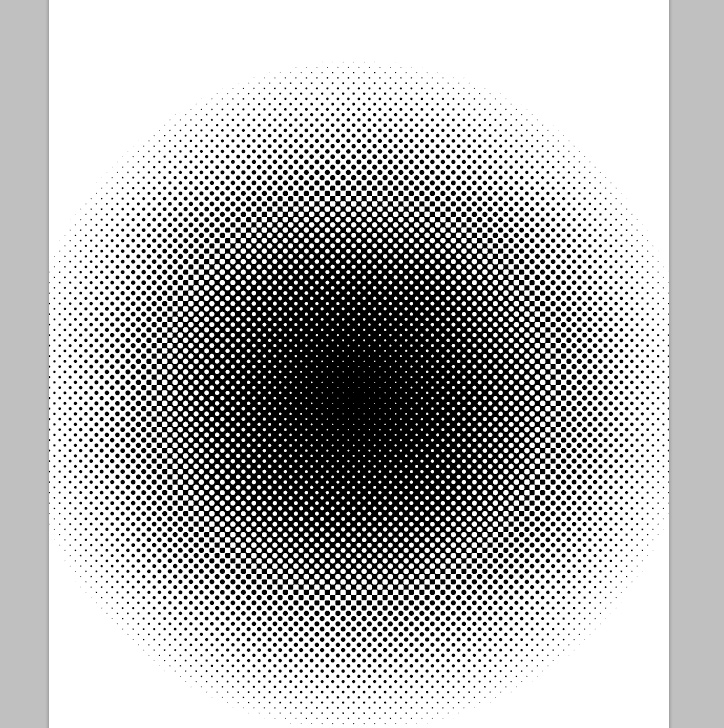
7) Avec ces paramétrages, vous obtenez l’effet tramé suivant :

Oui, c’est vrai que ça peut faire mal aux yeux! ![]()
8) Pour aller plus loin et mettre un peu de couleur à ce tramé, c’est facile : remettez le mode de l’image en niveau de gris (Image/Mode/Niveaux de gris) puis en RVB (Image/Mode/RVB)
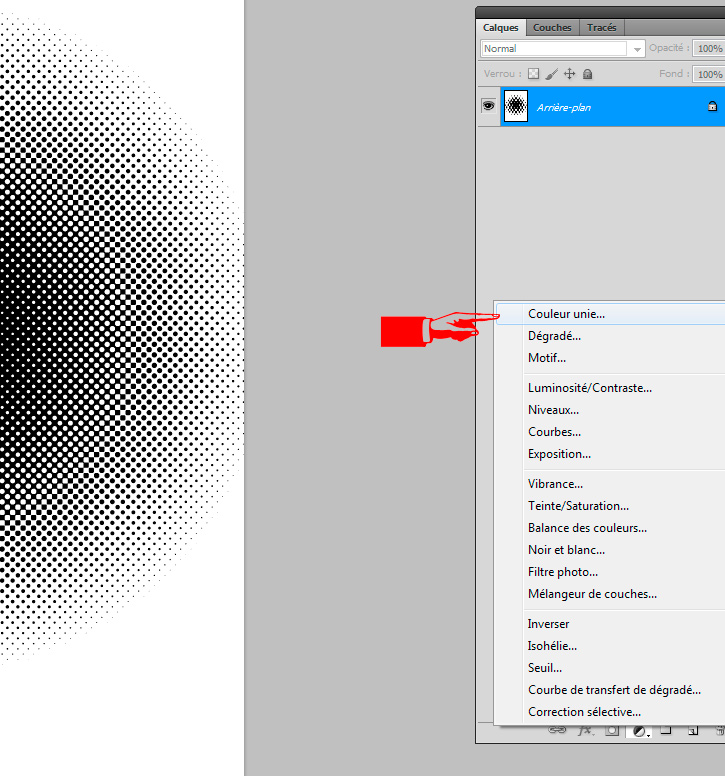
9) Dans la palette des calques, ajoutez un calque de remplissage Couleur unie et choisissez la couleur de votre choix :

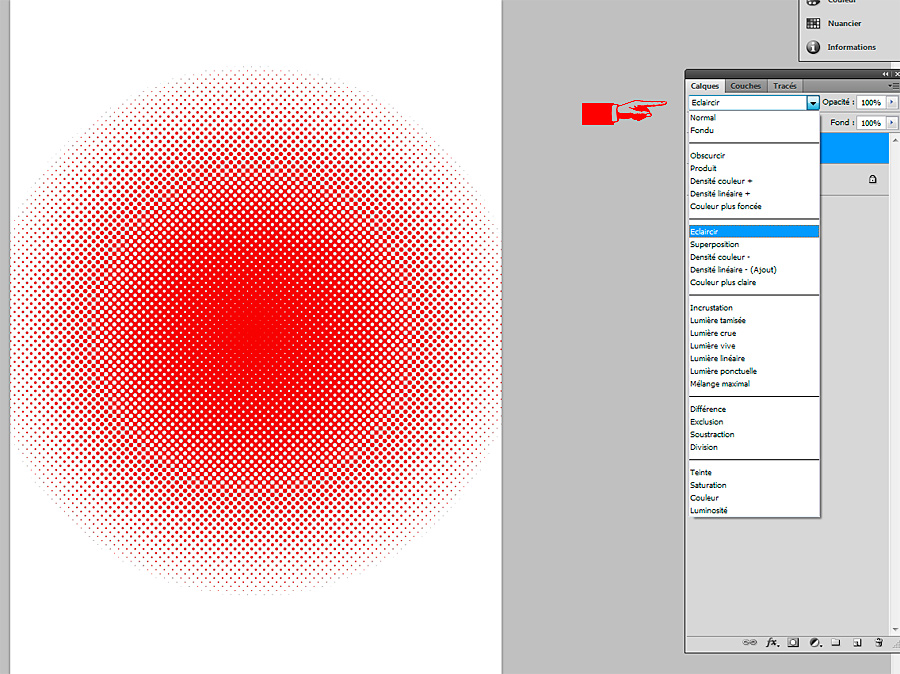
10) Mettez ce calque de couleur en mode de fusion Eclaircir et vous obtiendrez votre tramé dans la couleur de votre choix :

Bien sûr on peut utiliser ce style avec n’importe quelle autre forme. Libre à vous d’expérimenter. Vous pouvez utiliser un dégradé à la place d’une couleur unie par exemple pour la teinte.
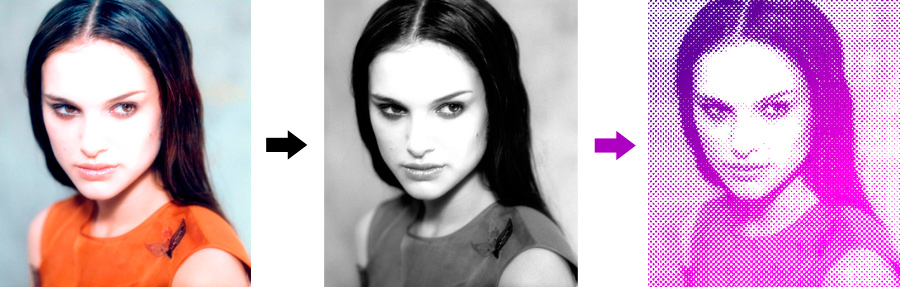
On peut même l’appliquer sur une photo en suivant les mêmes étapes (à partir de l’étape 3 en fait) et en jouant sur la valeur de la linéature selon la résolution, la taille de votre photo:


Bonjour,
Merci pour ce bon tuto qui est très utile pour moi.
Bonne continuation!
Joss
Merci à vous Joss!
Si vous avez le lien d’une création à montrer qui utilise ce tuto, n’hésitez pas!
A bientôt!
Magnifique tuto mais…..je peux pas….:( Ca m’apprendra à utiliser un Photoshop elements 6 que j’ai eu en cadeau avec mon scanner…. 🙂
Merci Syle.
Merci !
Super bien expliqué
Bravo et merci pour le coup de main !
Merci à vous ! N’hésitez pas à partager vos réalisations via les commentaires si vous le souhaitez !
Super. Il n’y a qu’à la fin ou ça ne fonctionne pas, j’ai bidouillé à ma sauce
N’hésitez pas à montrer votre résultat! 😉
Très cool,merci