Voici un tutoriel qui va vous apprendre à réaliser un gif animé sous Photoshop – ou cinemagraph – qui consiste à animer seulement une partie de l’image (le reste demeurera fixe). Cela va permettre d’obtenir des images moins lourdes et donc plus rapidement affichables sur internet.
Vous pourrez trouver de très jolis exemples de cinemagraphs sur cette page : http://cinemagraphs.com/
C’est vraiment un procédé qui donne de la vie aux images!
Mais voyons comment réaliser vos propres animations :
1) Vous devez d’abord réaliser une courte vidéo (pas plus de 5 secondes) avec votre camera ou appareil photo d’un sujet animé et de préférence avec un cadrage fixe (à l’aide d’un trépied par exemple).
Vous pouvez par exemple filmer le visage de quelqu’un qui cligne les paupières, un objet qui a un mouvement circulaire, en boucle comme un moulin à vent ou, comme dans mon exemple, une cuillère que l’on tourne dans une tasse à café etc.
2) Une fois que c’est fait, transférez la vidéo sur votre ordinateur et ouvrez-la dans Photoshop comme si c’était une image : menu Fichier/Ouvrir (assurez-vous par contre de lancer la version 32 bits et non 64 bits de Photoshop pour pouvoir faire toutes les actions! )
3) Ouvrez ensuite la fenêtre d’animation (menu Fenêtre/Animation) : vous avez une nouvelle palette qui va s’afficher en bas de Photoshop.
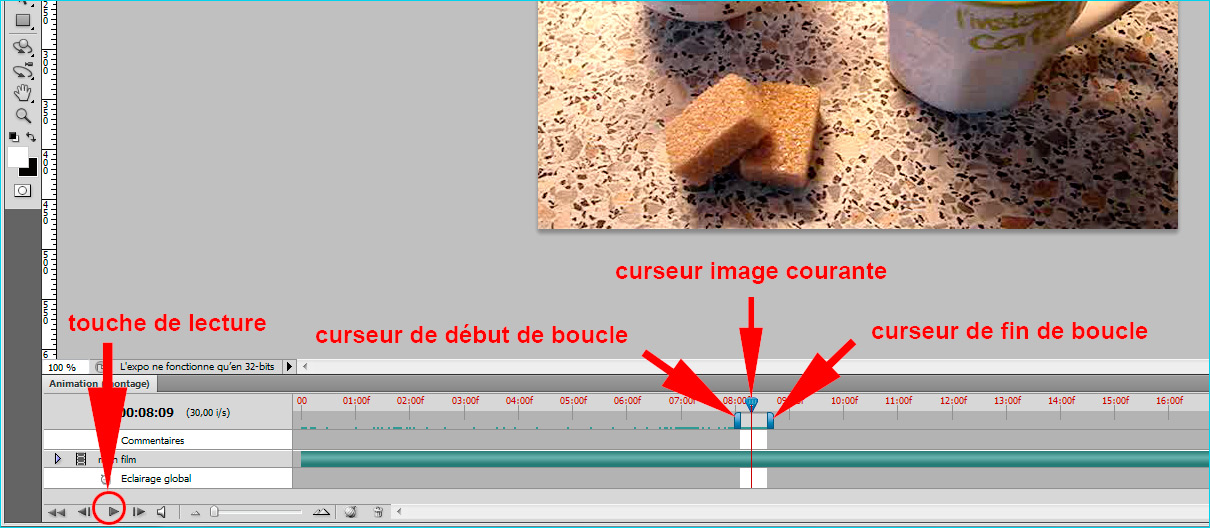
4) Via cette palette, nous allons isoler un extrait de la vidéo (bien penser qu’on va vouloir faire une boucle sur une petite animation).
Pour cela faites glisser les curseurs de début et de fin de boucle :

Dans mon exemple, j’ai placé le curseur de début et de fin de telle sorte que la cuillère fasse un tour complet dans la tasse et se trouve à peu près dans la même position au début et à la fin (pour qu’on ait l’impression d’un mouvement perpétuel en boucle).
Pour vous pouvez avoir un aperçu de ce que ça donne en lançant la lecture dans la palette d’animation et retouchez les curseurs si ça ne vous convient pas.
Ayez à l’esprit que l’animation doit être très courte : 1 ou 2 secondes grand maximum. Moins d’une seconde ça serait parfait si c’est possible.
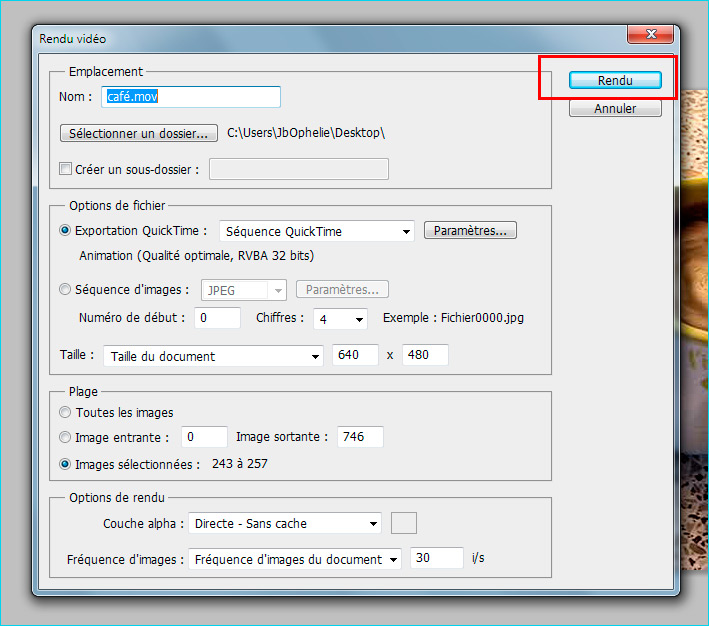
5) Une fois que vous êtes content de votre boucle d’animation, sauvegardez-la en faisant Fichier/Exportation/Rendu vidéo, sélectionnez le dossier où vous voulez qu’il l’enregistre et cliquez sur le bouton Rendu dans la nouvelle fenêtre qui s’ouvre :

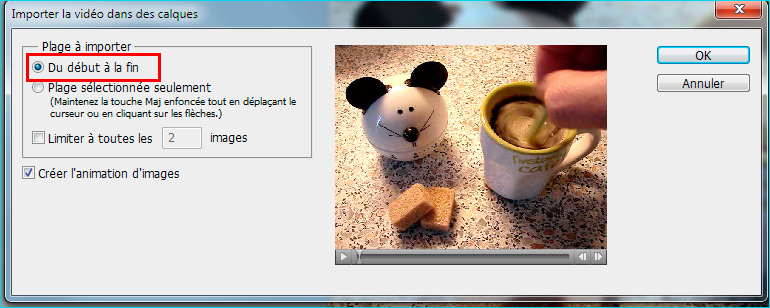
6) Il va enregistrer votre boucle vidéo dans un fichier .mov que l’on va réimporter dans Photoshop en faisant : Fichier/Importation/Images vidéo dans des calques :

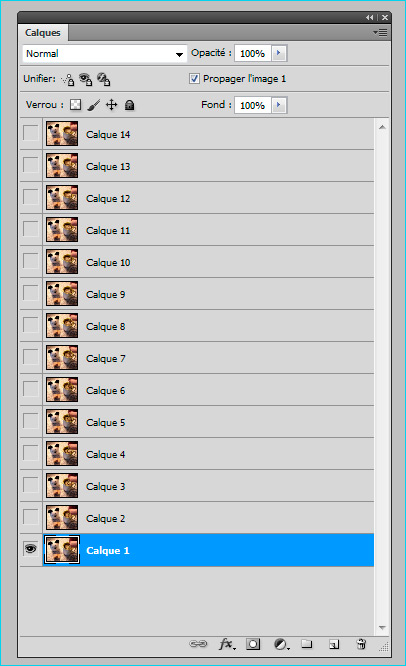
Ainsi on va avoir notre animation découpée en autant de calques qu’il y a d’images dans la séquence :

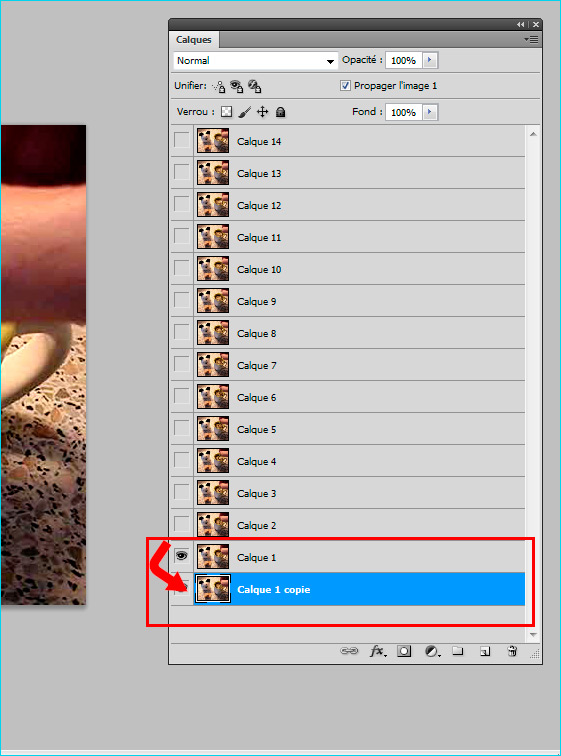
7) Dupliquer le Calque 1 et placez cette copie tout en bas de la pile (ce sera notre image pour la partie qui restera fixe) :

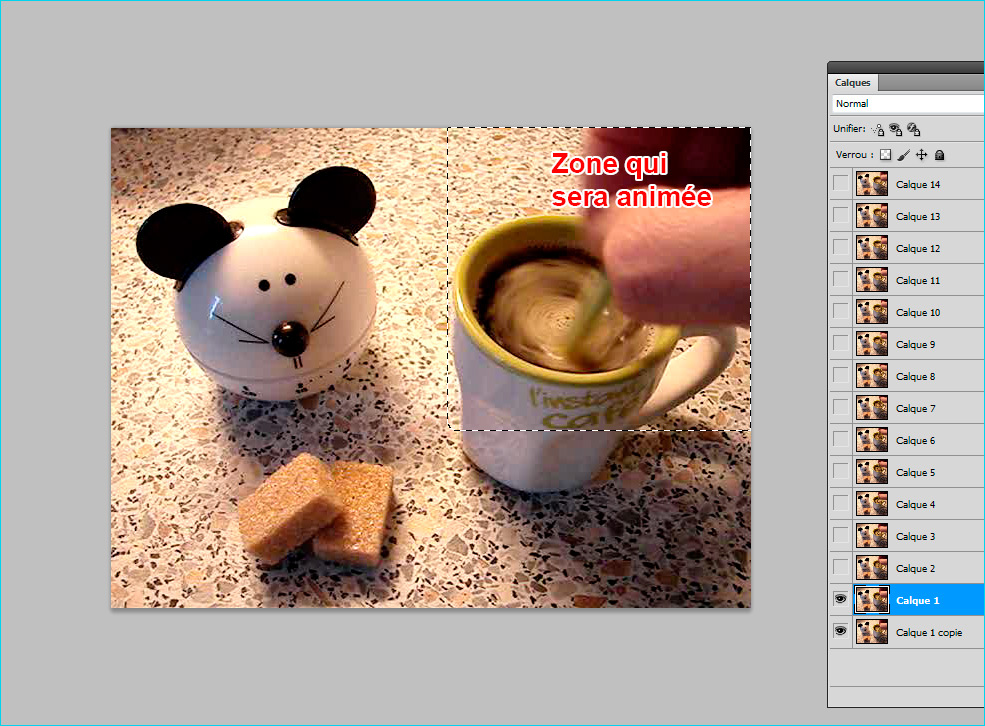
8) Re-sélectionnez le Calque 1 et avec l’outil Rectangle de sélection (M) ou un autre outil de sélection, détourez en dépassant un peu les zones qui vous voulez animer et appliquez un contour progressif de 3 ou 5 px (clic droit/contour progressif) pour que la transition image fixe/image animée soit plus douce :

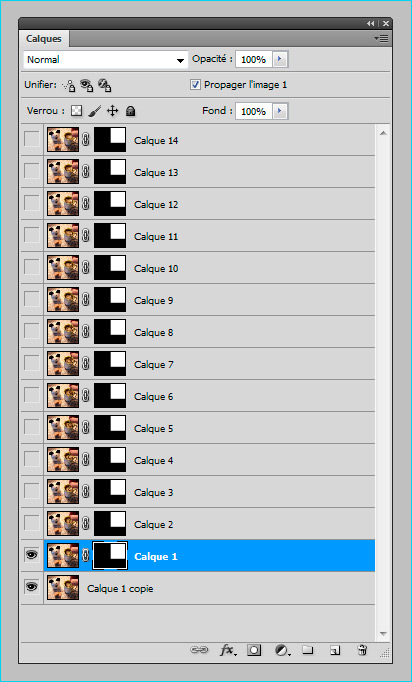
9) Cliquez sur l’icône ajouter un masque de fusion (en bas de la palette des calques) sur le Calque 1.
Copier ce masque de fusion sur tous les autres calques en maintenant la touche alt enfoncé et en le faisant glisser sur le calque supérieur :

Ainsi la partie qui reste fixe va être masquée sur tous les calques animés et n’apparaîtra que sur la copie du Calque 1.
Vous pouvez lancer la lecture de l’animation en bas dans la palette Animation pour avoir un aperçu.
Si le décalage est trop fort entre la dernière et la première image quand il boucle, vous pouvez dupliquer toutes les images de la 2 jusqu’à la dernière (menu déroulant de la fenêtre animation/copier les images puis ensuite coller/après la sélection). Et enfin toujours dans ce menu déroulant, faites Inverser les images. On obtiendra ainsi une petite séquence avant/retour arrière mais la transition sera fluide.
Pour finir, on peut ensuite recadrer, changer la taille de l’image, ajouter un texte, intégrer quelques réglages de couleur au besoin en ajoutant un calque de réglage en haut de la pile des calques.
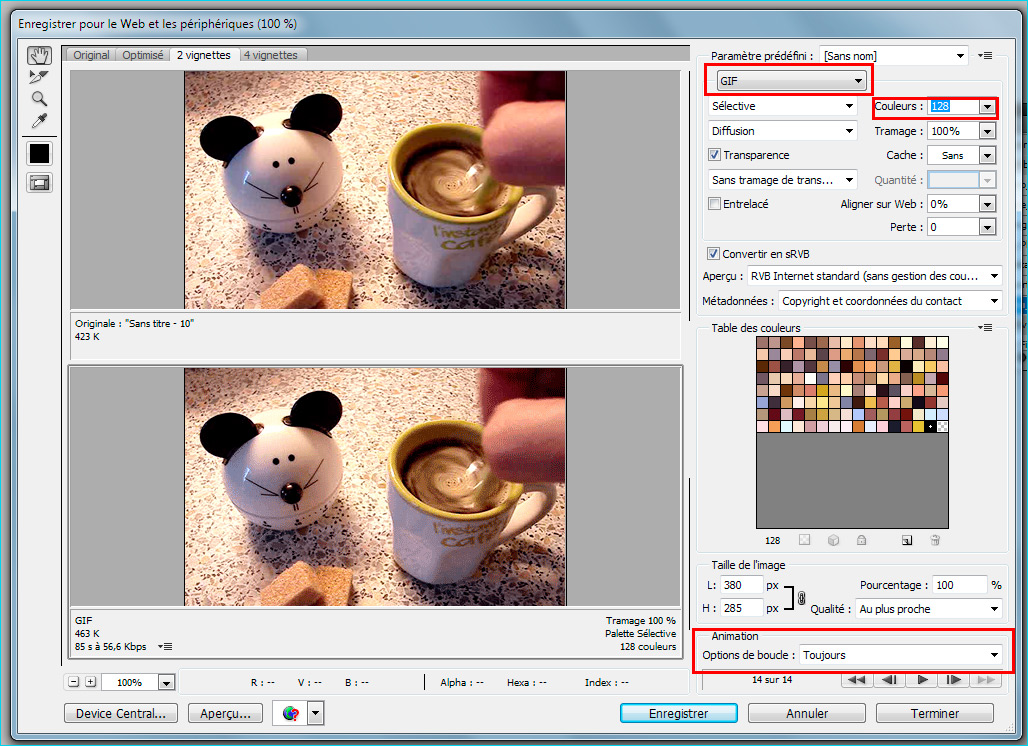
10) Pour enregistrer votre animation, faites Fichier/Enregistrer pour le web, choisissez le format gif : entre 64 à 256 couleurs / Options de boucle : toujours :

Vous pouvez aussi vérifier la taille que le fichier aura (évitez qu’il soit trop lourd : moins de 1Mo si possible / réduisez la taille de votre image sinon).
Une fois enregistrée, vous pouvez lire votre gif animé en le faisant glisser vers une fenêtre de votre navigateur internet ou en la publiant sur un blog comme wordpress, forum ou site internet. Google + les affiche également directement mais pas Facebook ni Twitter depuis quelques temps.

Un café?
Partagez ce tutoriel sur :

Créer des cinemagraphs :
avec photoshop CS 5, comment fait on pour selectionner la version 32 et 64 bits ?
D’avance merci, cordialement , Dom.
En fait le choix se fait à l’installation de Photoshop : on peut installer les deux versions 32 bits ou 64 bits.
Il se réfère à la version du système d’exploitation Windows (32 bits ou 64 bits).
Regardez éventuellement dans « tous les programmes » pour voir si vous avez les 2 versions de Photoshop…
Merci je vais regarder, cordialement, Dom.