Il peut être intéressant de créer un effet de relief ou d’estampage sur un texte ou une forme personnalisée pour ajouter un peu de profondeur à vos créations. Il simule un peu ce qu’on peut retrouver sur support papier en carterie avec la technique d’impression dite de débossage :

Pour rendre cet effet sur Photoshop, voici comment procéder :
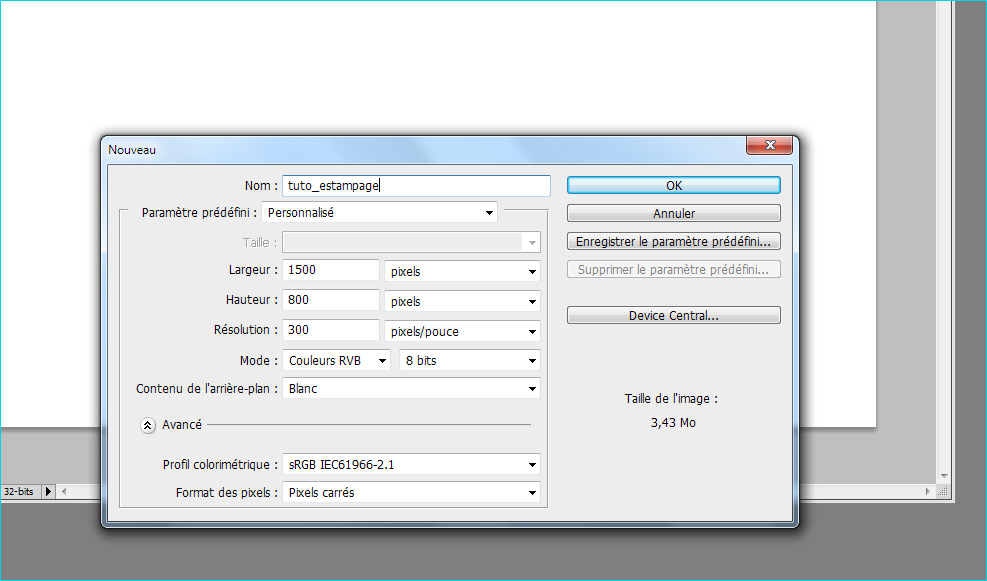
1) Ouvrir un nouveau document par exemple de 1500 px de large et de 800 px en hauteur en résolution 300 px/pouces:

nouveau document
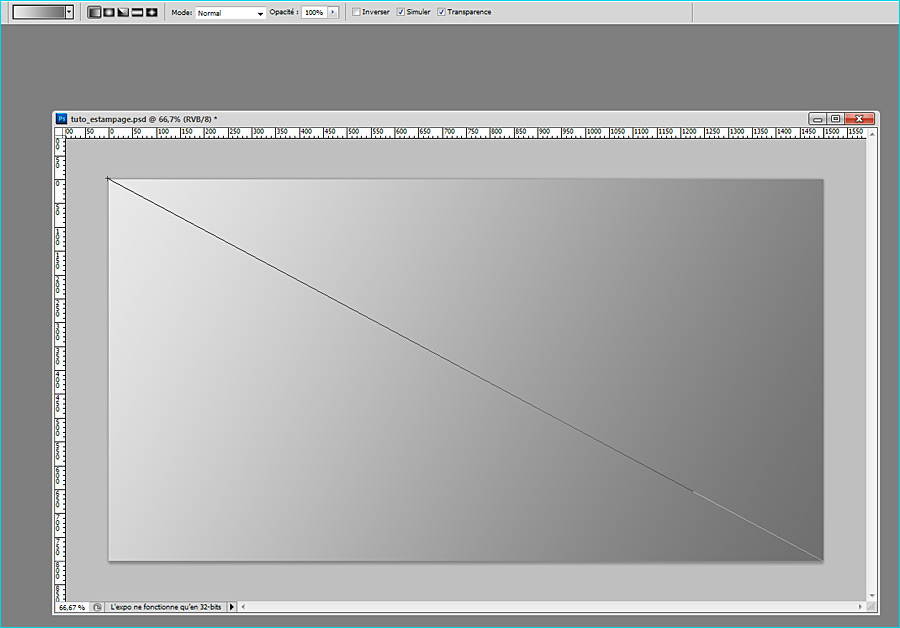
2) Sur ce nouveau document, on va d’abord mettre un dégradé de gris en fond pour simuler un éclairage venant du haut. Mettez en couleur d’avant-plan un gris clair (#eaeaea) et en couleur d’arrière-plan un gris foncé (#707070). Avec l’outil dégradé (G) en mode linéaire (et 1er plan -> arrière-plan sélectionné), tracez une ligne du coin supérieur gauche jusqu’au coin inférieur droit de votre image pour obtenir ceci :

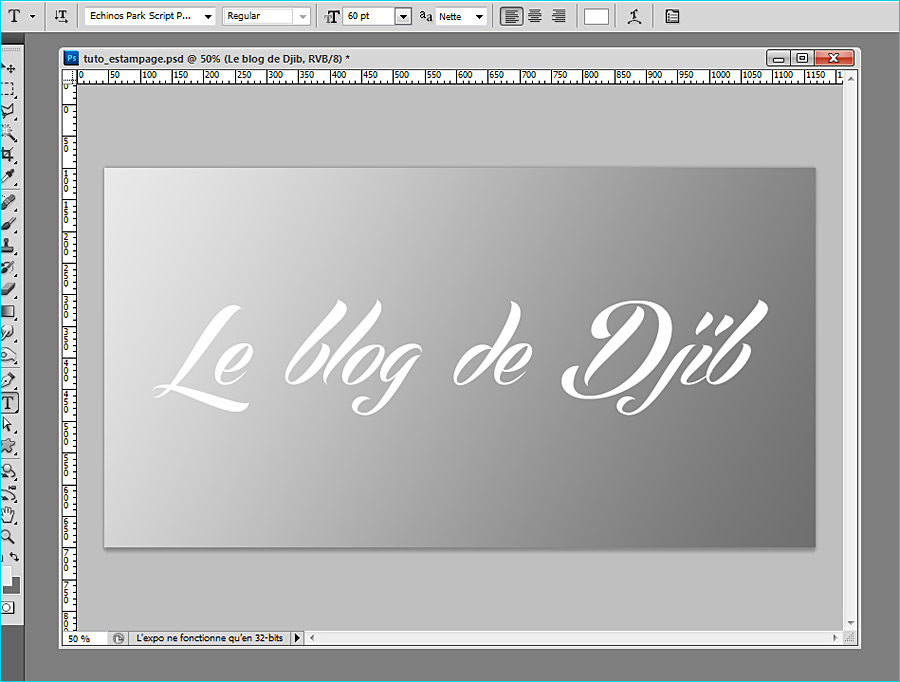
3) Sélectionnez maintenant l’outil Texte (T) et choisissez une police. Dans mon exemple, j’ai pris une police de type calligraphique, assez grasse : Echinos Park Script. Vous pouvez la retrouver sur le site Dafont, ici : https://www.dafont.com/fr/theme.php?cat=601&page=3&text=Estampage&psize=l
Paramétrer cette police comme indiqué (couleur blanche, taille assez grande) et placez votre texte au centre de votre image :

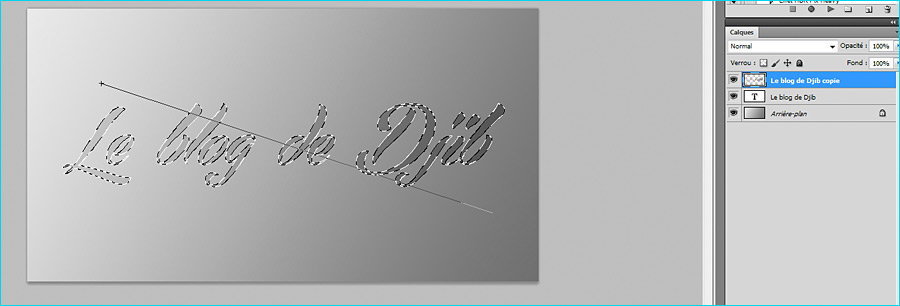
4) Faites une copie de votre calque texte (avec ctrl+J) et sur ce nouveau calque, faites un clic droit/ pixelliser le texte. Appuyez ensuite simultanément sur la touche ctrl et faites un clic gauche sur le nouveau calque pour avoir une sélection du texte.
Vous allez alors reprendre l’outil dégradé (G) et comme tout à l’heure, en choisissant des gris légèrement plus foncés (#c5c5c5 en avant-plan et #505050 en arrière-plan) et tracer une ligne partant à peu près du coin supérieur gauche de votre sélection-texte jusqu’au coin inférieur droit :

Vous pouvez alors libérer votre sélection en faisant ctrl+D.
Placez ensuite votre curseur entre les 2 calques-texte tout en maintenant la touche Alt appuyé pour créer un masque d’écrêtage.
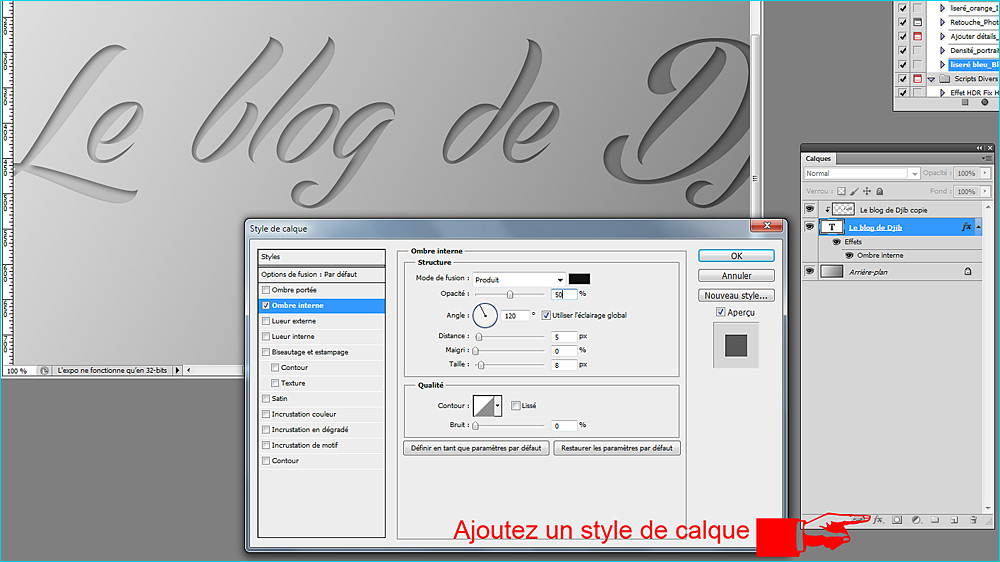
5) On va maintenant donner du relief à notre texte en ajoutant une ombre à l’intérieur, pour simuler la profondeur.
Re-sélectionnez votre 1er calque texte et ajoutez un style de calque « Ombre interne » avec les valeurs suivantes :

Ces réglages dépendront aussi bien-sûr de la police employée et du résultat que vous voulez obtenir. N’hésitez donc pas à les modifier un peu , en particulier la distance et la taille de l’ombre.
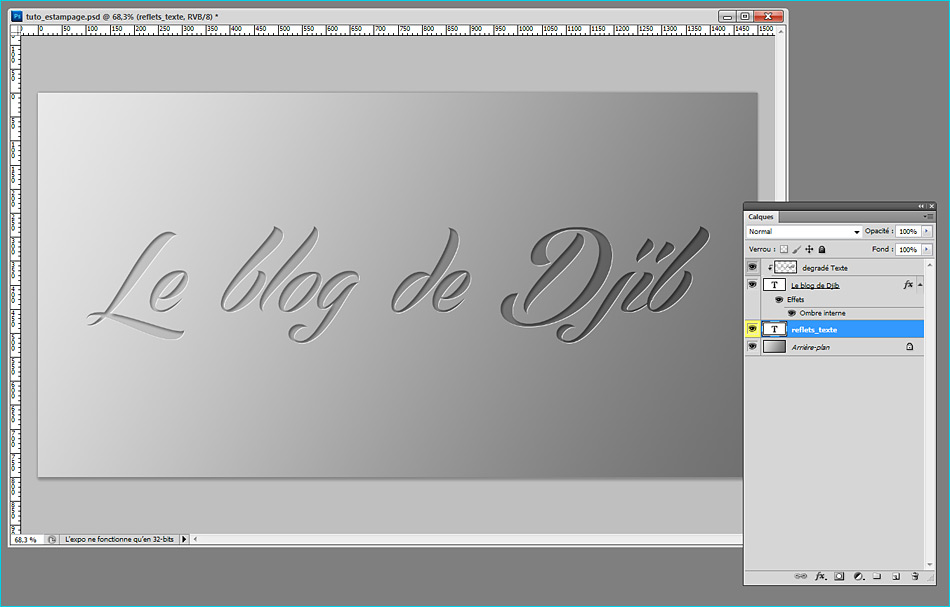
6) Ensuite on va ajouter des reflets clairs sur le contour à droite et en bas des lettres de notre texte. Pour cela, faites une copie de votre calque texte (ctrl J) que vous allez placer sous celui-ci (juste au-dessus de votre calque de fond).
Sur ce calque, désactivez les styles de calques pour enlever l’ombre interne (on a alors juste le texte en blanc) et, à l’aide de l’outil de déplacement (V), déplacer très légèrement ce calque en appuyant une fois ou 2 sur les flèches de direction droite et bas de votre clavier.
Vous devriez voir apparaître un léger contour blanc comme ceci :

Vous pouvez jouer sur l’intensité de ces reflets blanc en modifiant l’opacité du calque.
Voilà, ce tutoriel pourrait se terminer ainsi puisque on a obtenu l’effet escompté. Mais je vais vous montrer comment l’agrémenter avec quelques petites variantes.
Tout d’abord, je trouve que le dégradé est finalement un peu trop sombre à l’intérieur des lettres. Je vais donc baisser un peu l’opacité du calque correspondant de 100% à 85% par exemple.
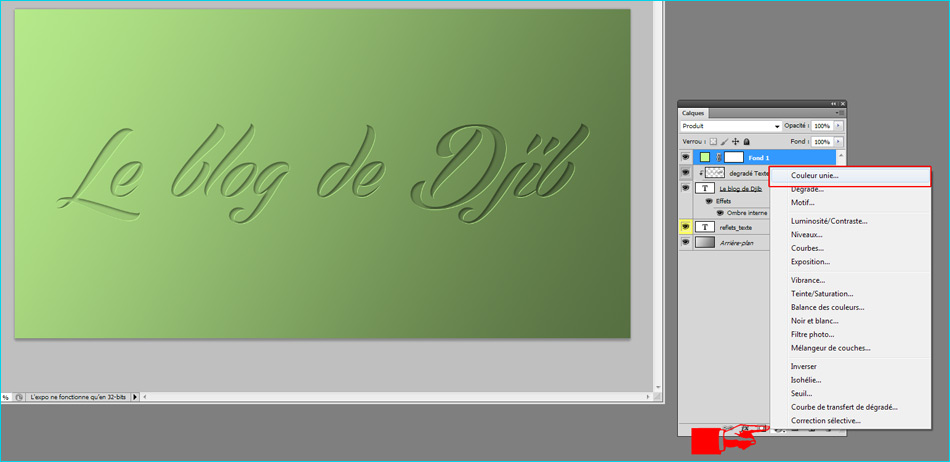
On peut aussi ajouter une couleur à notre image. C’est très simple : ajoutez un calque de remplissage Couleur unie en haut de la pile et passez-le en mode de fusion produit :

Vous pouvez aussi, si vous voulez, appliquer une couleur seulement sur le texte (avec un masque d’écrêtage) ou sur le fond…
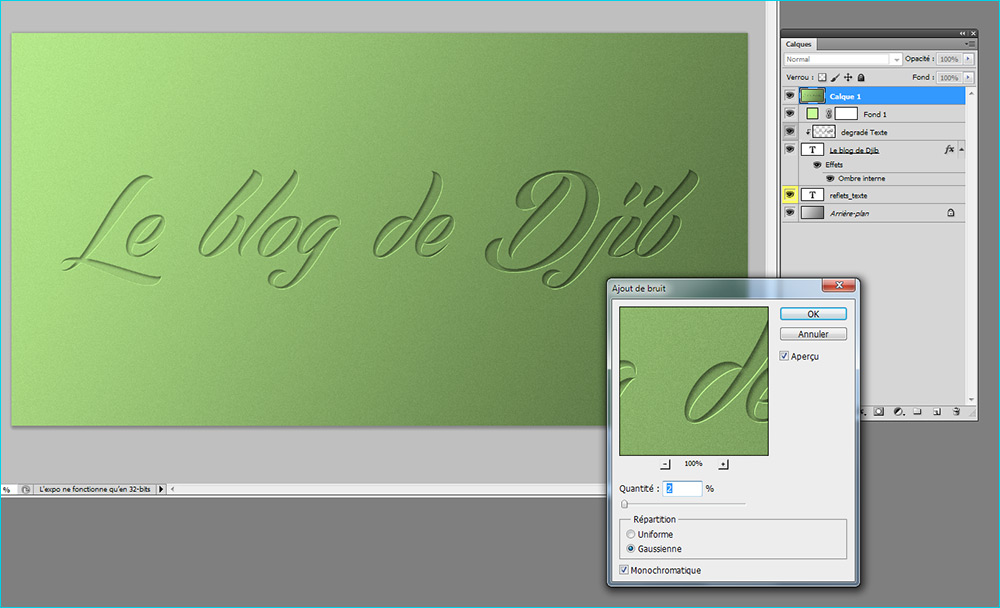
Et pour rendre l’image un peu moins lisse, on peut faire une copie de tous les calques (Ctrl + Maj + Alt + E) et ajouter un Filtre/Bruit/Ajout de bruit à 2 ou 3%:


A vous ensuite de customiser comme vous le souhaitez ! 😉
A noter que j’ai appliqué ici l’effet sur du texte, mais vous pouvez très bien l’utiliser sur un autre type de calque, comme une forme personnalisée par exemple :

N’hésitez pas à partager vos résultats et vos remarques en commentaires !

Bonjour Valentin,
Merci pour ton commentaire. Pour répondre ta question, oui tu peux appliquer cet effet aussi bien sur du texte que sur une forme quelconque même si elle n’est pas vectorielle. Il te suffit d’appliquer les différents points du tutoriel en remplaçant le calque texte par le calque de la forme de ton logo. Après au sein même de ton logo, tu devras peut-être isoler juste une partie, en la détourant, et c’est sur cette partie que tu devras appliquer l’effet.
Tu aurais un lien vers une image de ton logo?